mymizu is the poster child of the social innovation movement in Japan. Their mission is to help Japanese and international users stay hydrated without using eco-damaging PET bottles, therefore minimizing their use and raising awareness of the problems surrounding single-use plastic consumption.

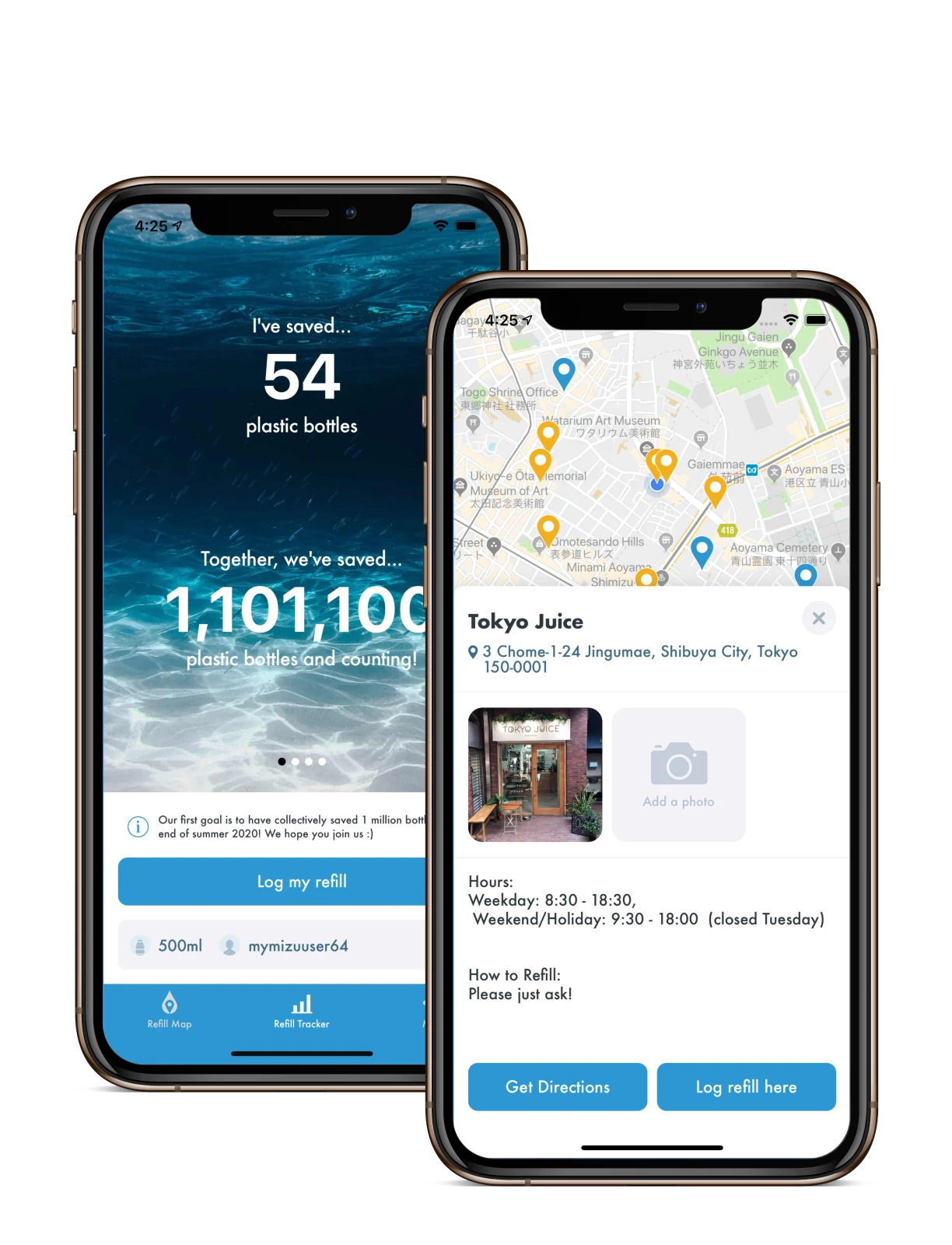
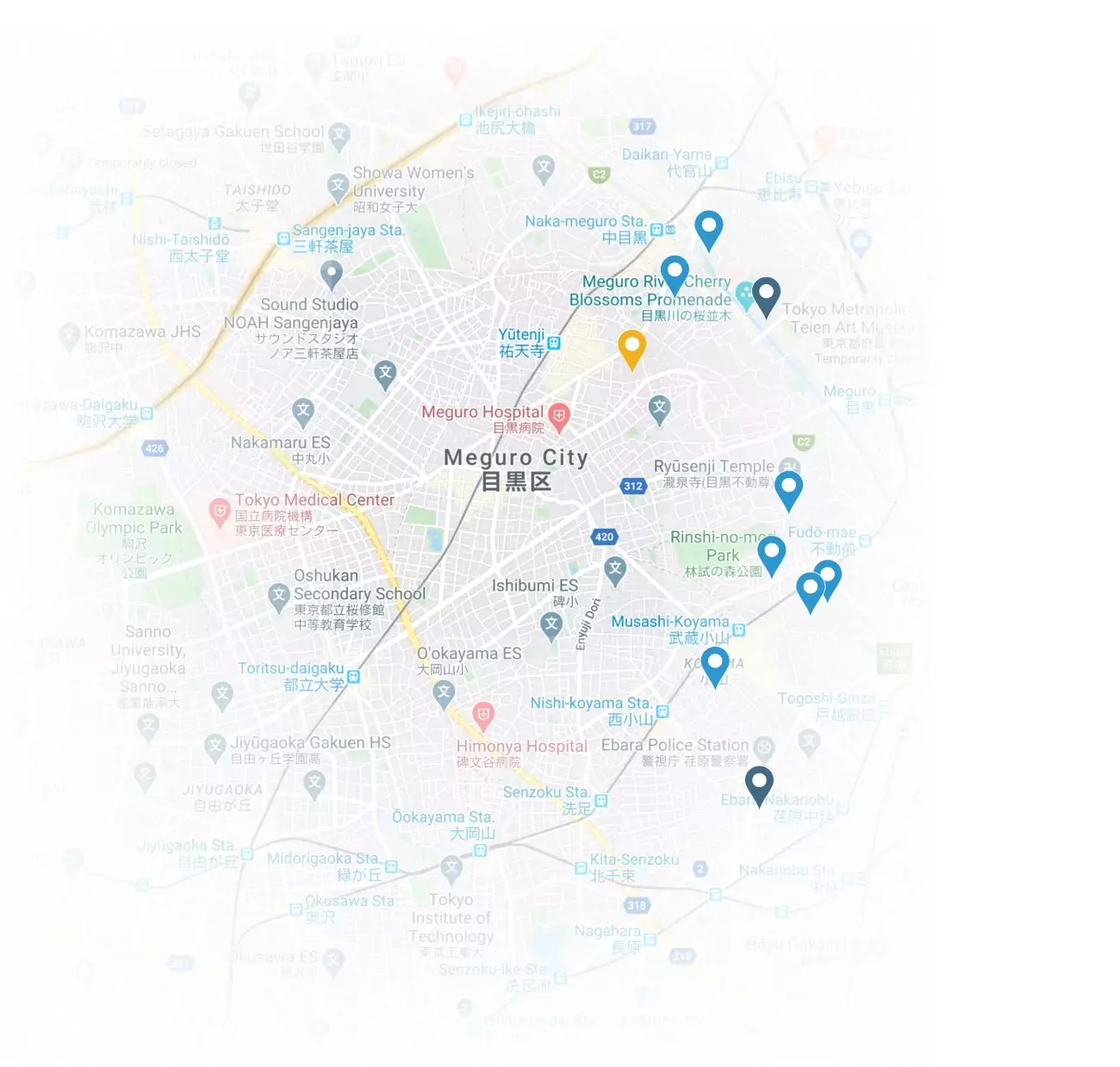
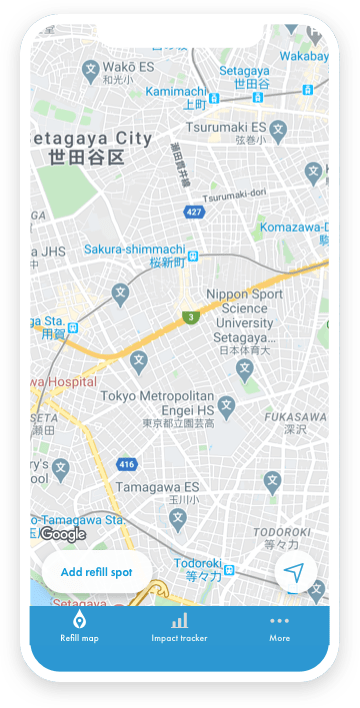
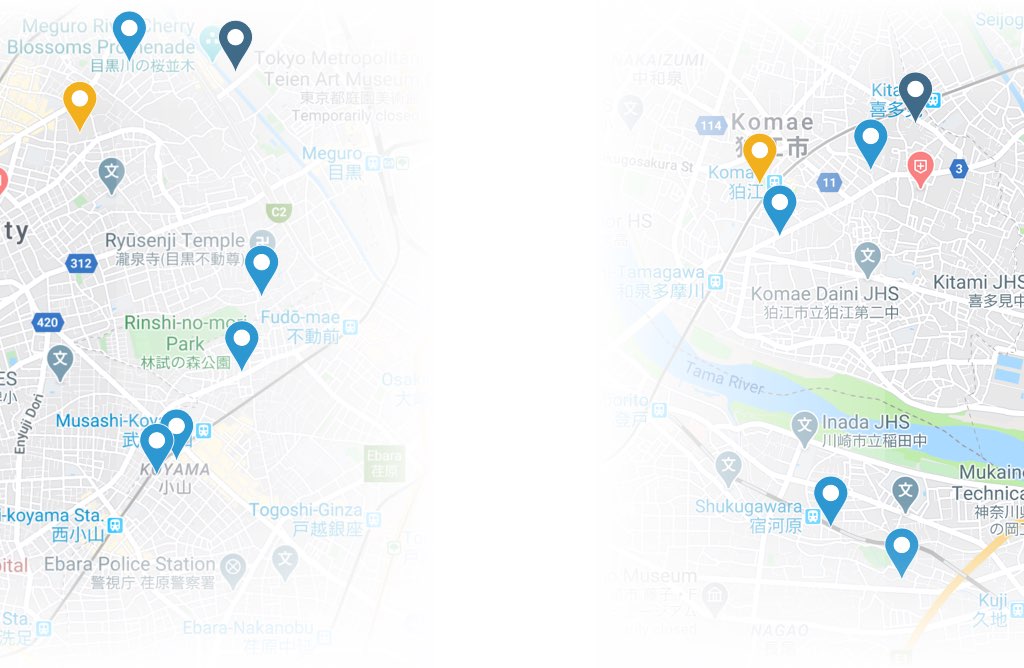
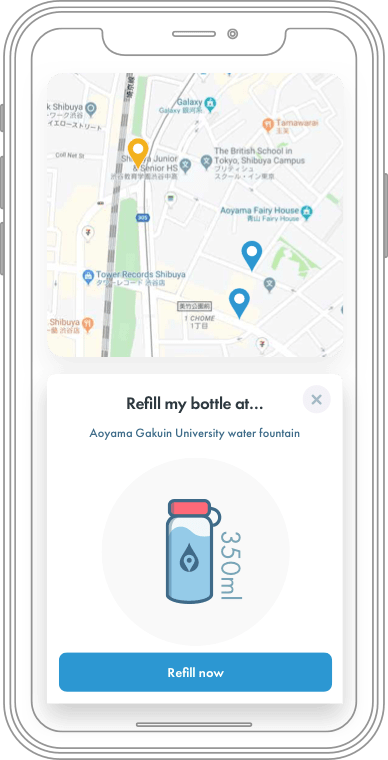
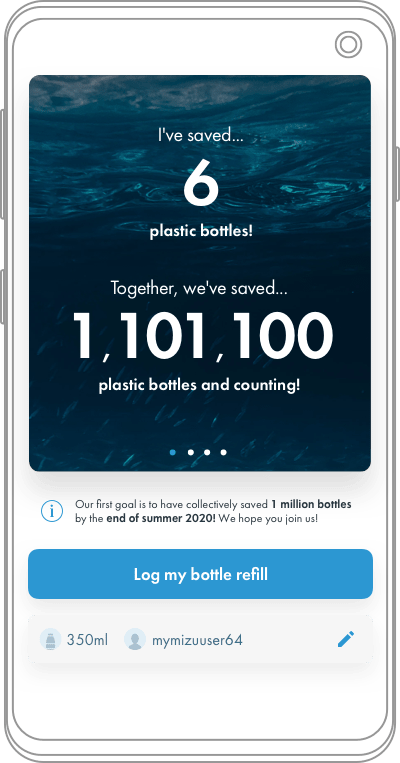
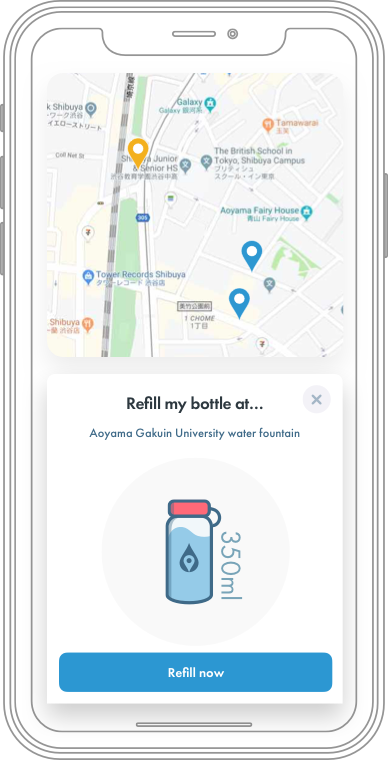
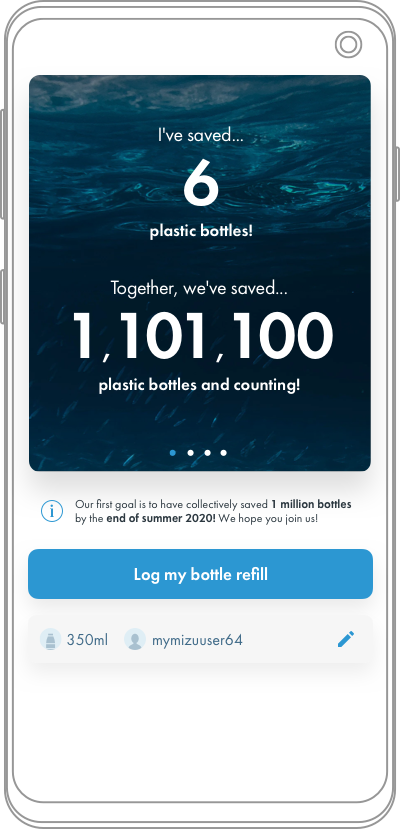
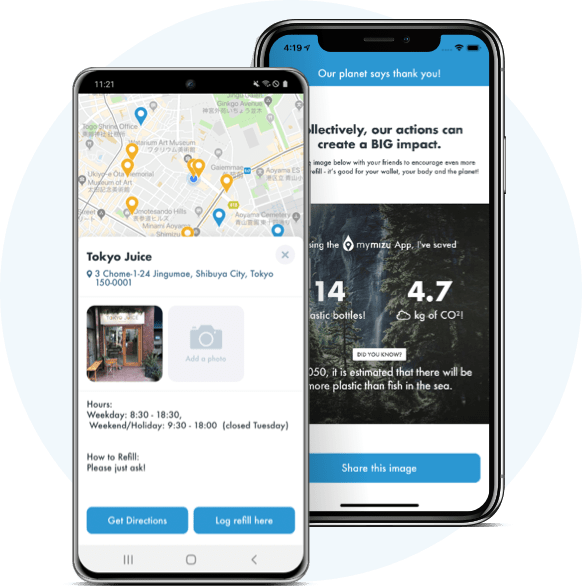
A major part of the strategy for achieving this mission is the mymizu app. After releasing a prototype version on iOS in summer 2019 mymizu gathered a lot of attention from consumers and the media, confirming they were onto something special.
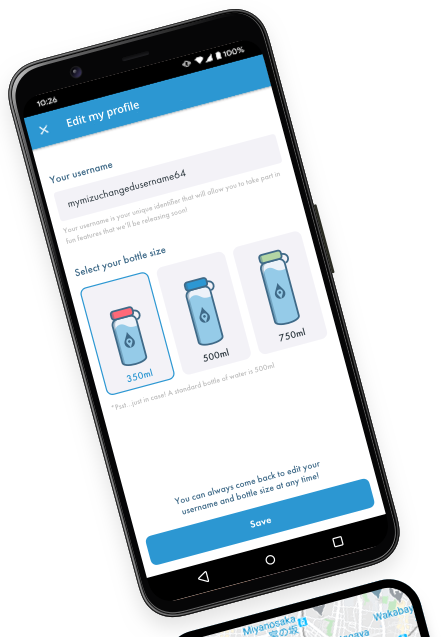
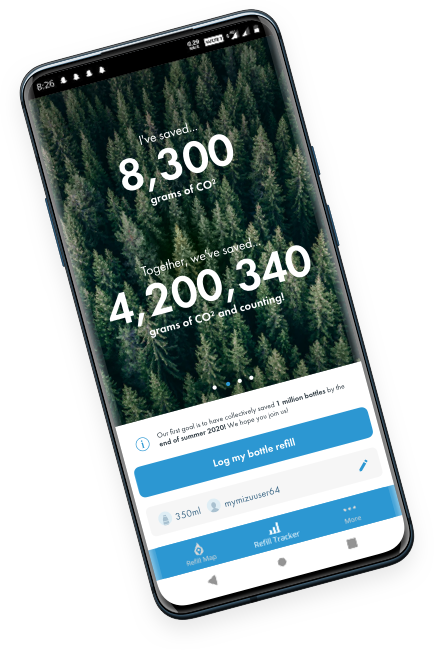
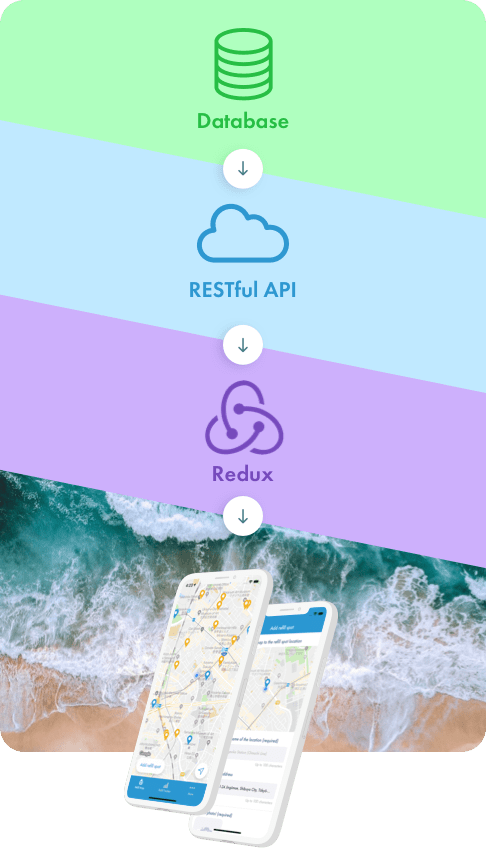
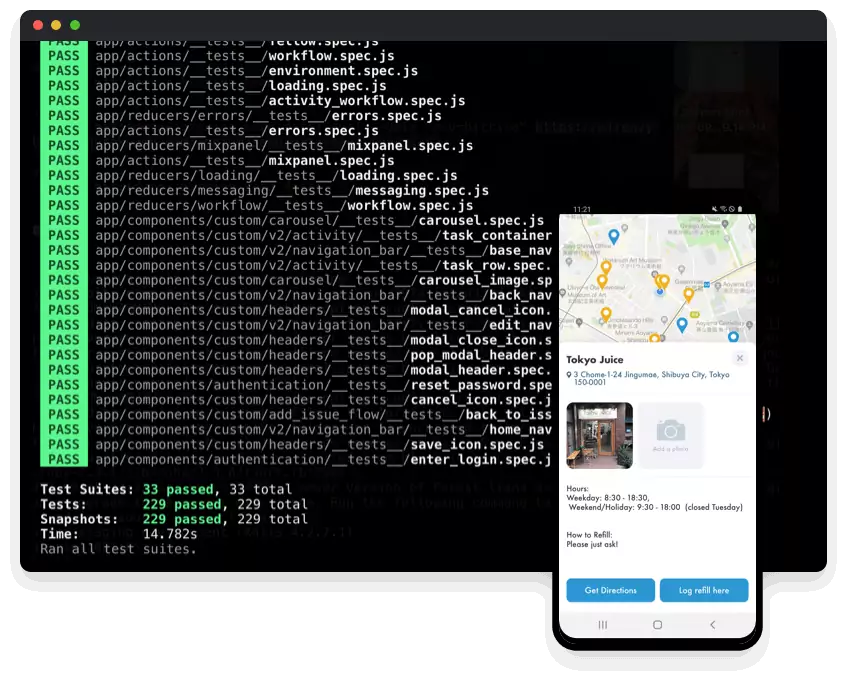
Thanks to newfound support from a corporate partner, they were able to commit to a long-term plan for the app, including adding Android support, incorporating new features, and improving the general user experience. When they approached Tacchi for help with this we naturally jumped on board!